开启一个终端
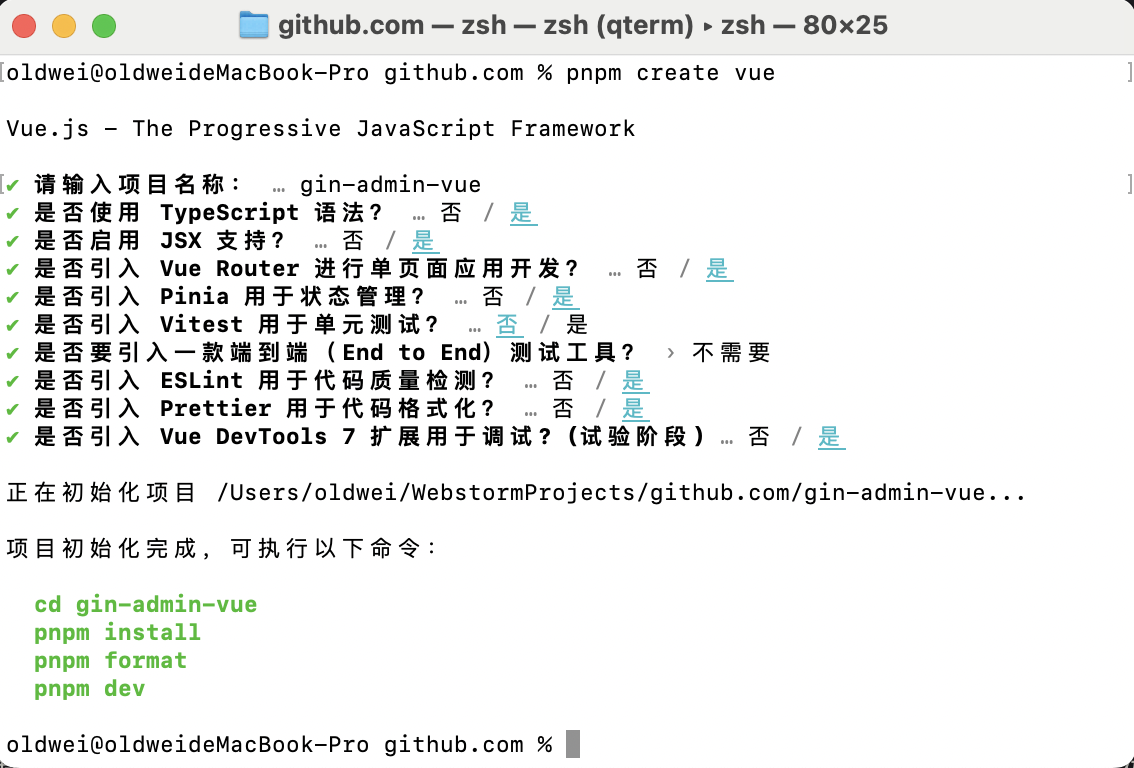
pnpm create vue如下图
 集成NaiveUI
集成NaiveUI
按需引入自动引入: https://www.naiveui.com/zh-CN/light/docs/import-on-demand
pnpm add -D naive-ui
pnpm add -D unplugin-auto-import
pnpm add -D unplugin-vue-components在vite.config.ts文件中添加
import { defineConfig } from 'vite'
import vue from "@vitejs/plugin-vue"
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { NaiveUiResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
imports: [
'vue',
{
'naive-ui': [
'useDialog',
'useMessage',
'useNotification',
'useLoadingBar',
],
},
],
}),
Components({
resolvers: [NaiveUiResolver()],
}),
]
})